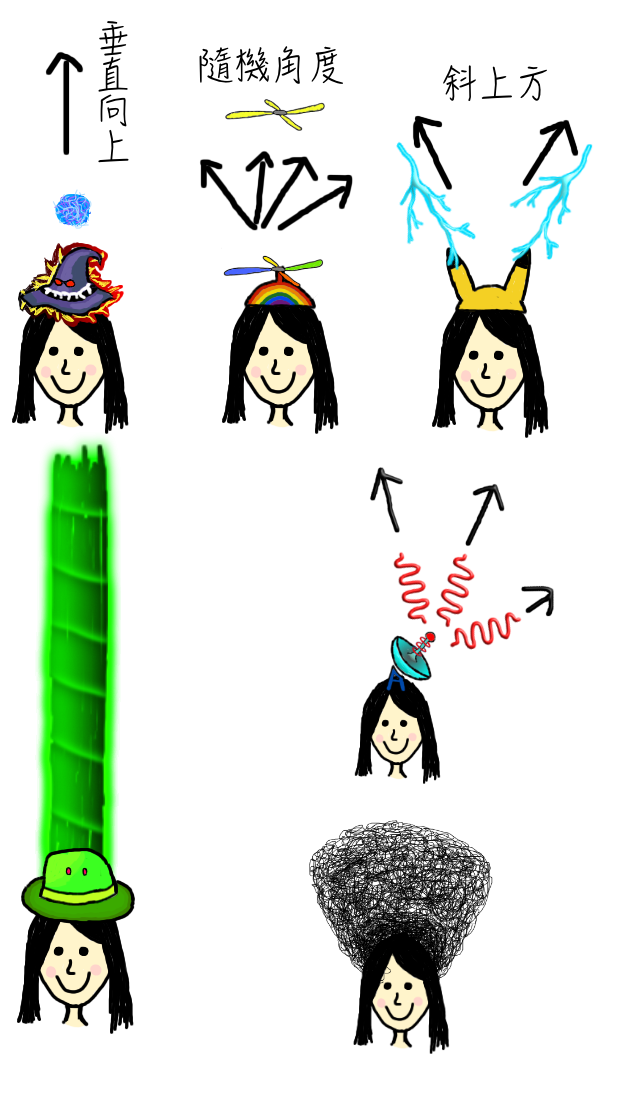
裝備做完後,要做的就是子彈了。在動手之前,先來說明一下各個子彈的路徑。(「爆炸頭」與「少林功夫好」沒有子彈)

死亡之帽、竹蜻蜓、皮卡耳、雷達的子彈比較相似且簡單,所以我從這三個開始做。
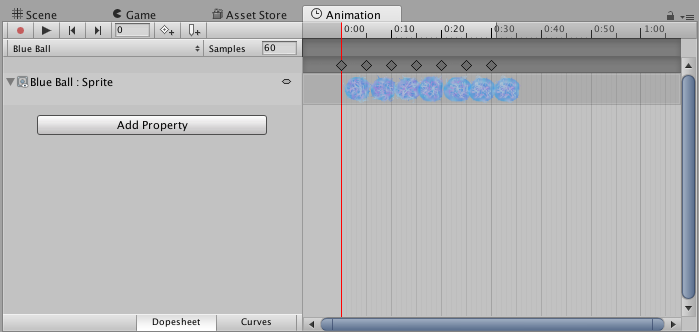
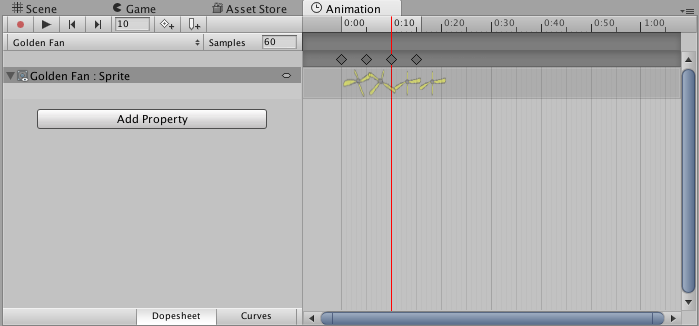
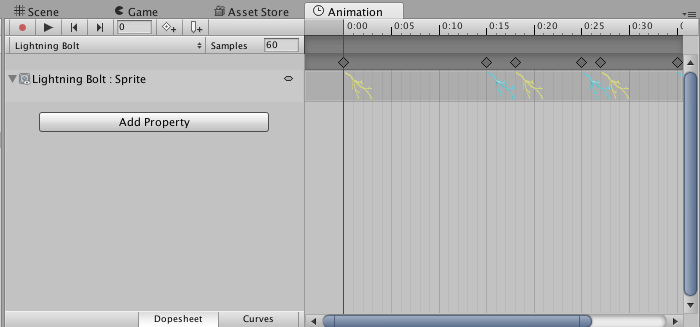
死亡之帽、竹蜻蜓、皮卡耳的子彈都有動畫,製作動畫的方式和Day 9的方法一樣,不贅述。



接著來做子彈移動的路徑。事實上,我早已完成子彈移動所需的Script。在Day 7寫的InitialRandomSpeed.cs可以完全不做修改,就套用在各個子彈上。
為死亡之帽的子彈(藍色魔法球)加上Initial Random Speed (Script) Component,並把Min Speed和Max Speed設成一樣的數值:(0, 5, 0)和(0, 5, 0),子彈就會以固定速度向上飛。
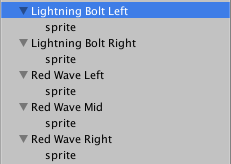
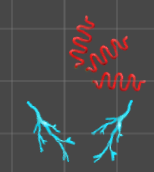
皮卡耳和雷達與死亡之帽不同的是,它們的子彈指向不同方向。除非當初繪製圖片時就已經把子彈的旋轉角度畫得和遊戲裡一致,不然就需要把擁有Sprite Renderer Component的Game Object包在另一個空的Game Object成為它的子物件,並把旋轉角度調好,調好後便可為它們加上Initial Random Speed (Script) Component,(我設定的數值是:左皮卡耳閃電(-2, 3.5, 0),右皮卡耳閃電(2, 3.5, 0),左雷達波(-0.78, 2.9, 0),中雷達波(1.5, 2.6, 0),右雷達波(2.6, 1.5, 0)。這些數值都是以三角函數算出來的。例如左雷達波(3sin(115 deg), 3cos(115 deg), 0),中雷達波(3sin(60 deg), 3cos(60 deg), 0))


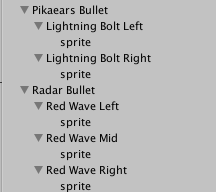
另外,它們的子彈不只有一發(皮卡耳有兩發,雷達有三發),所以得為每發子彈都設定一個不同的Initial Random Speed (Script) 數值,並建立一個新的Game Object,在Hierarchy欄把所有子彈都設為新的Game Object的子物件 (這樣做,以後裝備只需要Instantiate這包含了所有子彈的Game Object,就可以一次產生所有子彈)。

剩下比較特別的竹蜻蜓,它會以隨機角度發射子彈。好在我們寫的InitialRandomSpeed.cs本來就是為了隨機速度而寫的,所以同樣可以套用在竹蜻蜓上。為竹蜻蜓的子彈也加上Initial Random Speed (Script) Component,把Min Speed設成(-1.5, 1, 0),Max Speed設成(1.5, 1, 0)。如此竹蜻蜓的子彈便可以持續向上飛(維持Y軸),但以不同的橫向速度([-1.5, 1.5]之間的速度)移動,而這就是我所要的隨機角度發射。
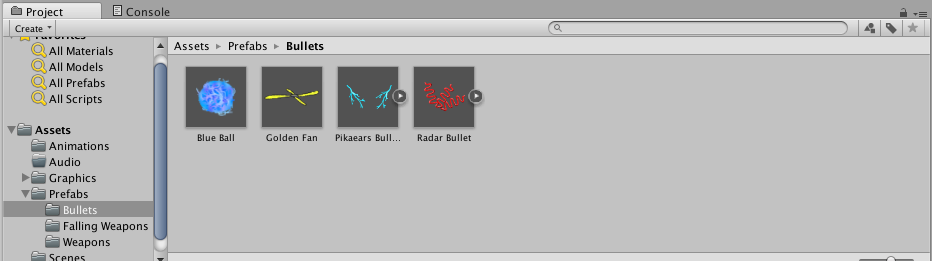
今天不用多寫任何一行程式碼就完成了四種裝備的子彈。把完成的子彈拉到Project欄成為Prefab供之後使用。

在結算分數畫面,我想依據分數的高低來顯示主角俯看不同高度的建築物。昨天已經把建築物畫完了,今天畫了一些主角的俯看圖(側身好難畫啊)。

待續。
